Map Style Config¶
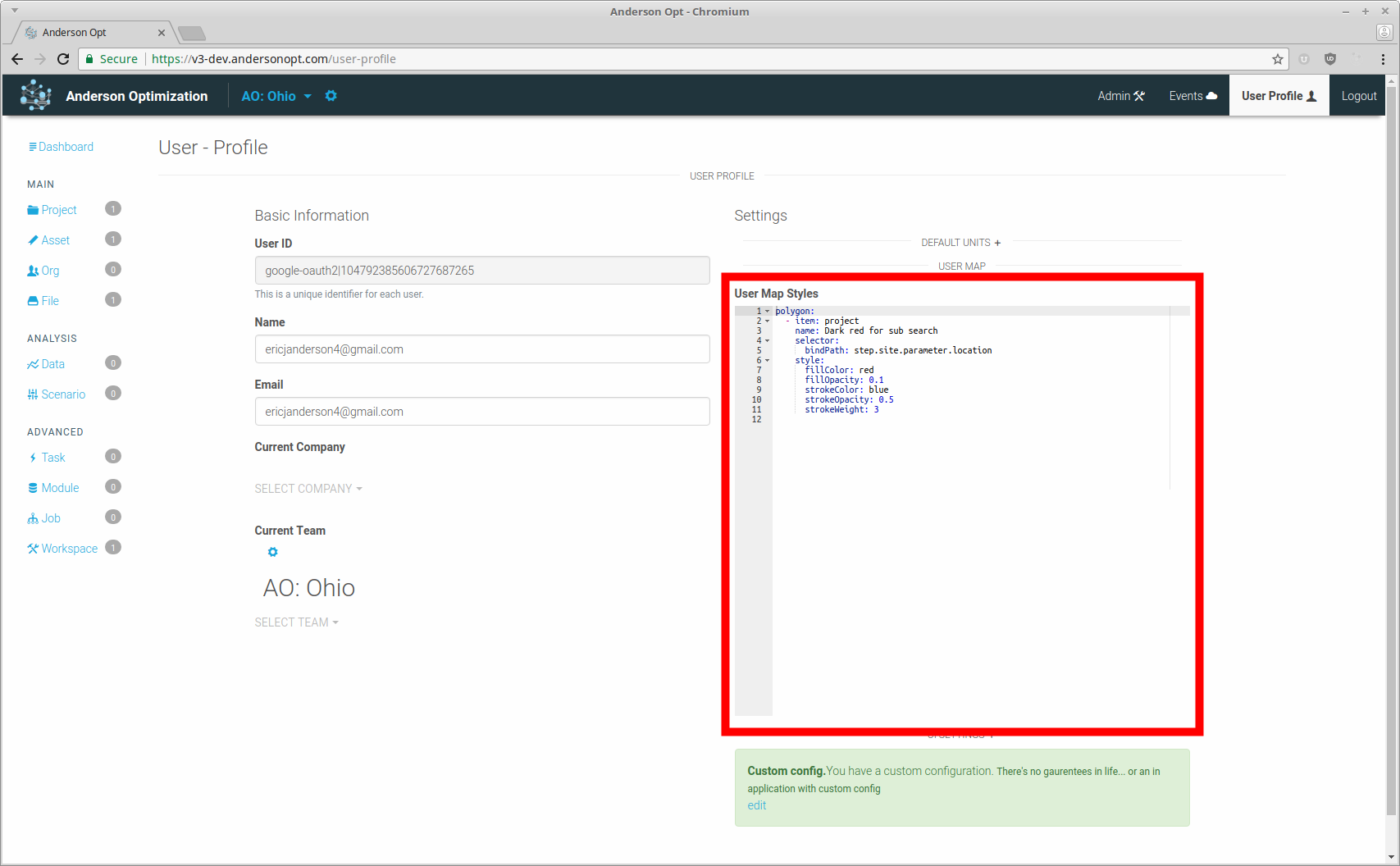
Map style config is used to apply custom map styles on a user, company, and team level.
Order of Preference¶
Map styles can be defined on the user, company, and team level.
A high order of preference will override lower order of preferences. For example, a team style will override a user style definition.
Definition¶
Element Type¶
The properties of the config object represent the element type in which the styles are applied. This will be an array of style definitions
polygon: option definitionpolyline: option definition
The style definitions at the top of a list will have highest preference!
Style Definition¶
item: which type of items to apply this style to.projectorassetname: a user friendly name for a description of this styleselector: used to determine which items to apply this stylestyle: definition of style to apply
Selector¶
The process to select a specific style to apply is as follows
- Discard if
active: false - Discard if
name: <name>and name is not included in element name - Keep if
drawing: trueand it is a drawing element - Attempt to grab
item: project || asset, discard if doesnt exist - Discard if
bindPath: <bp>andbpis not bind path of element - Keep if none of the following selectors
exists,get, orvalue - Return check for undefined of
existsparameter path - Get value of
getpath and return check for equality withvalue
Example¶
polygon: - item: project name: Dark red for sub search selector: bindPath: step.subs.parameter.search style: fillColor: red fillOpacity: 0.1 strokeColor: red strokeOpacity: 0.5 strokeWeight: 2 - item: project name: Is completed selector: bindPath: step.subs.parameter.search get: step.start.parameter.project.completed value: true style: fillColor: red fillOpacity: 0.05 strokeColor: blue strokeOpacity: 1 strokeWeight: 5 polyline: - item: project name: Is completed selector: get: step.start.parameter.project.completed value: true style: strokeColor: red strokeWeight: 5 - item: asset name: User Loaded Lines selector: bindPath: parameter.location get: meta.loadGroup value: UserLine style: strokeColor: blue
Marker Example¶
This example will attempt to style unstyled marker with the follow
- All markers with googles standard pin drop
- All elements with name tree with a pin drop with letter T
- All elements with name frog with a pin drop letter F
The letters will override the default styling.
The drawing selector will only allow drawing elements to be styled.
marker:
- selector:
drawing: true
style:
height: 30
url: >-
https://mt.google.com/vt/icon/text=&psize=16&font=fonts/arialuni_t.ttf&color=ff330000&name=icons/spotlight/spotlight-waypoint-b.png&ax=44&ay=48&scale=1
width: 30
- selector:
drawing: true
name: Tree
style:
height: 50
url: >-
https://mt.google.com/vt/icon/text=T&psize=16&font=fonts/arialuni_t.ttf&color=ff330000&name=icons/spotlight/spotlight-waypoint-b.png&ax=44&ay=48&scale=1
width: 50
- selector:
drawing: true
name: Frog
style:
height: 10
url: >-
https://mt.google.com/vt/icon/text=F&psize=16&font=fonts/arialuni_t.ttf&color=ff330000&name=icons/spotlight/spotlight-waypoint-b.png&ax=44&ay=48&scale=1
width: 10